Amazon.com: Bed Skirt Queen Size, Orange Tree Shadow Elastic Bed Skirt - Wrap Around Easy Fit Dust Ruffle for Adjustable Base, Mottled Modern Abstract Art Aesthetics Bed Skirts 18 inch Drop :

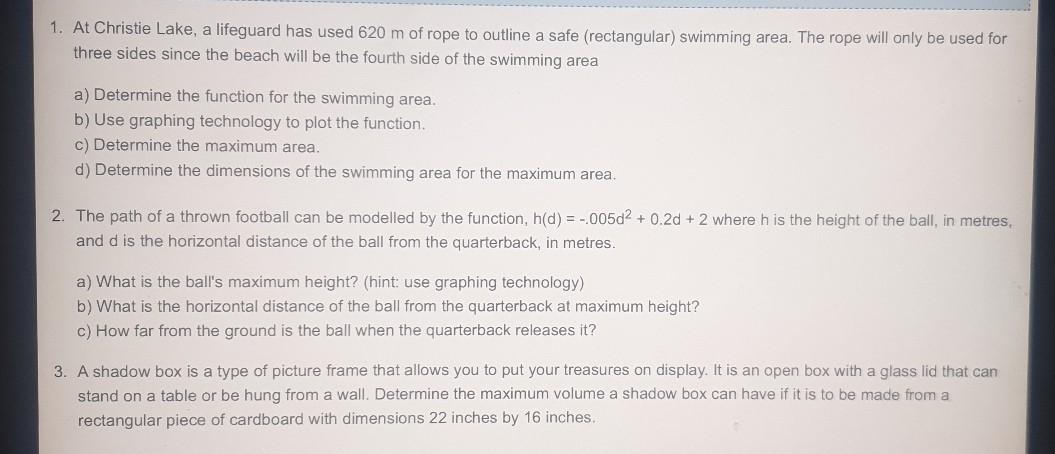
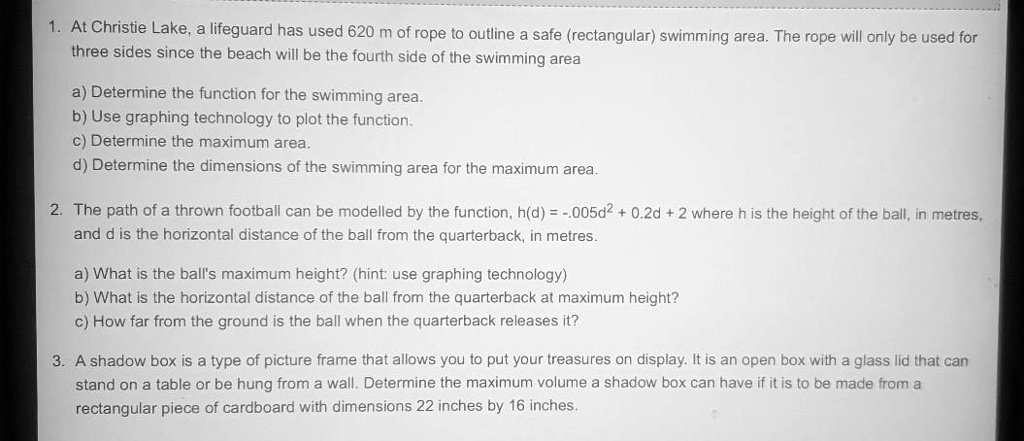
SOLVED: At Christie Lake, a lifeguard has used 620 m of rope to outline a safe (rectangular) swimming area. The rope will only be used for three sides since the beach will

Beauty Utensils Cut Beauty Eggs on Three Sides - China Makeup Sponge and Sponge Puff price | Made-in-China.com

simpdecor Picture Frame 5x7 inch Three-Sided Photo Frame with Light Display on Tabletop or Shelf for Mother's Day Gift: Buy Online at Best Price in UAE - Amazon.ae

10 1/2 X 7 1/2 X 6 3 Sided Glass / Hinged Glass Lid / - Etsy Canada | Wooden shadow box, Glass shadow box, Shadow box display case