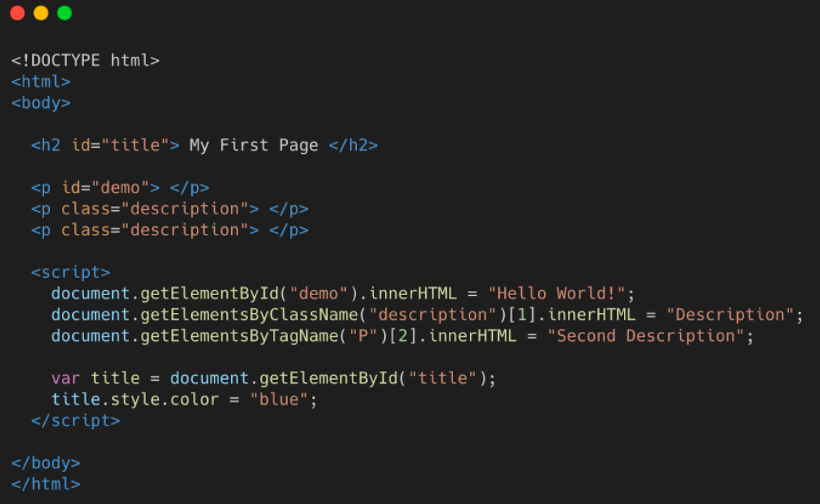
javascript: getElementById() | Introduction (JavaScript): -------->> getElementById("id") <<-------- This is very important method. It is used to find HTML element. "JavaScript... | By Javascript | Facebook

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

Innerhtml, ..) Şi Metode (Getelementsbyid, ) Dom Apelate/Accesate Cu Ajutorul Javascript. Conţinutul Afişat Trebuie Să Fie Formatat Utilizînd Css | PDF | Data Serialization Formats | Hypertext