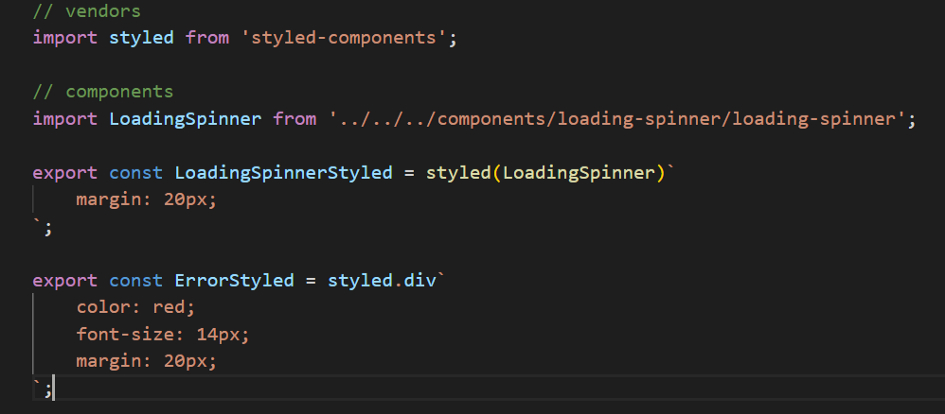
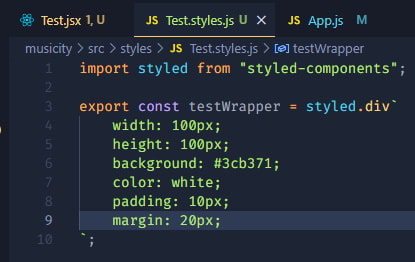
Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English
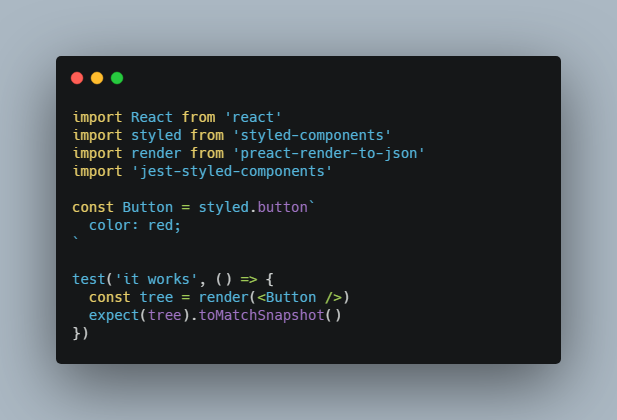
Testing styled components with snapshots · Issue #907 · styled-components/ styled-components · GitHub

reactjs - React testing library and styled components - cannot read properties of undefined - Stack Overflow

Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English