Premium Vector | Update software icon in flat style system upgrade notification vector illustration on isolated background progress install sign business concept

Shark FlexStyle Air Styling & Drying System, Powerful Hair Blow Dryer and Multi-Styler for Straight and Wavy Hair Stone HD430 - Best Buy

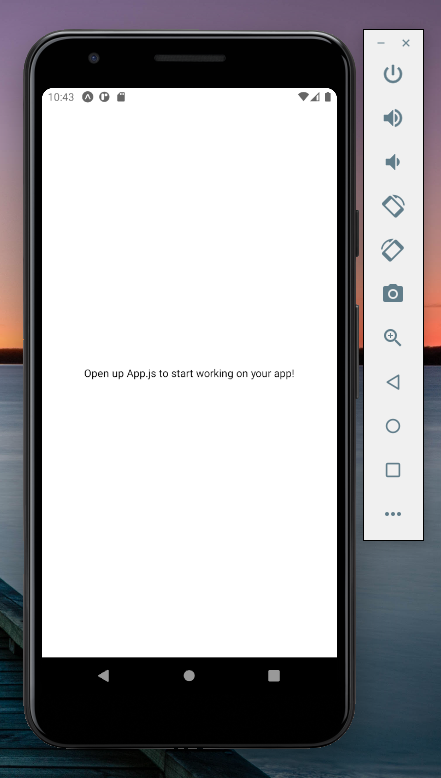
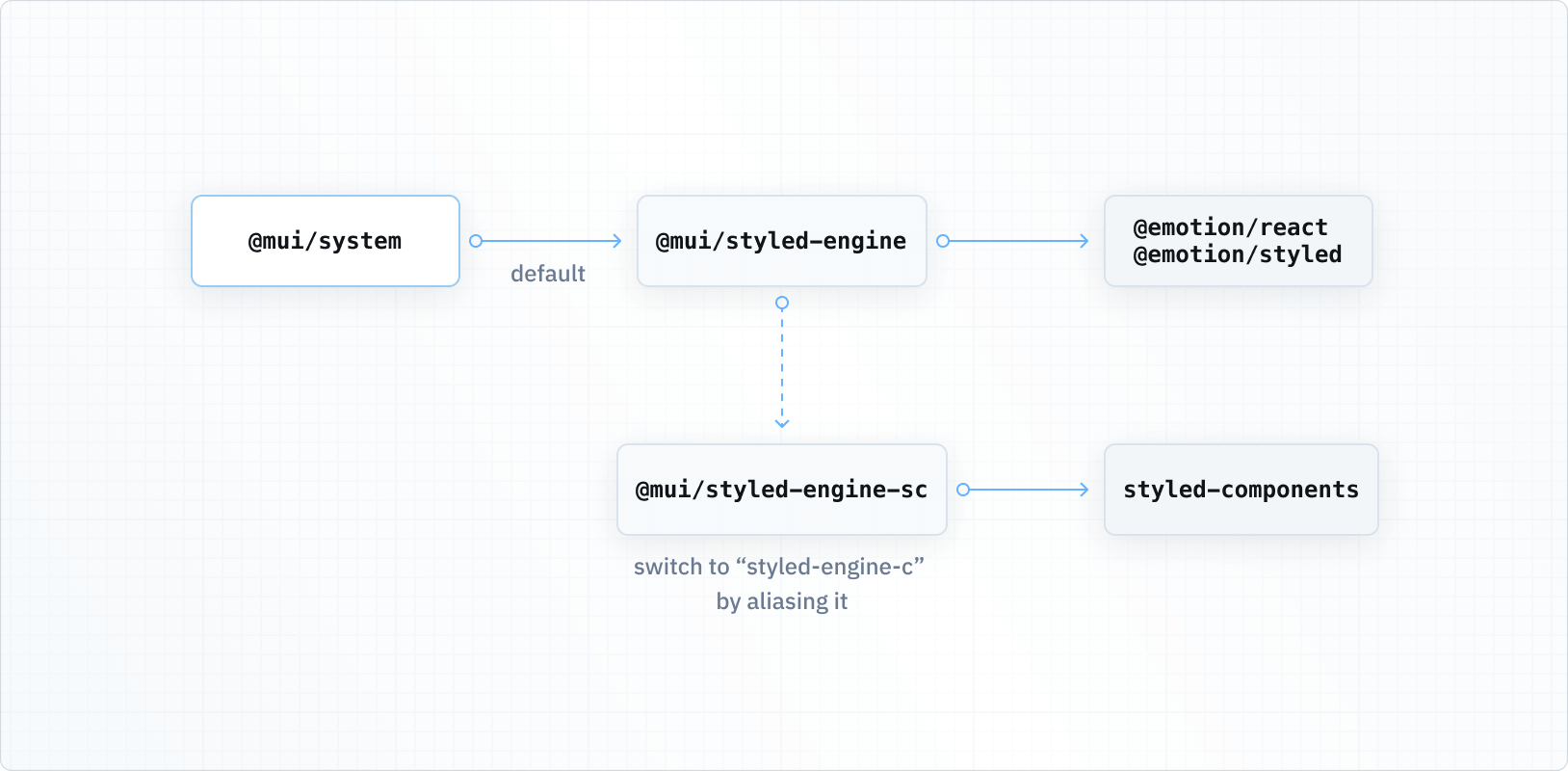
reactjs - Typescript + Styled-Components + Styled-System: No overload matches this call - Stack Overflow