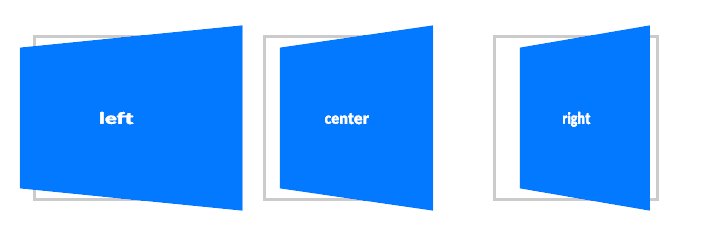
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

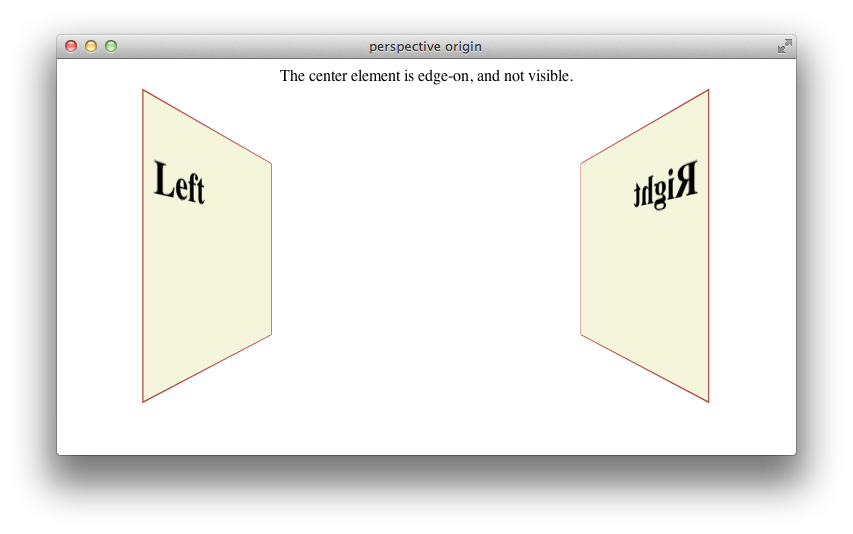
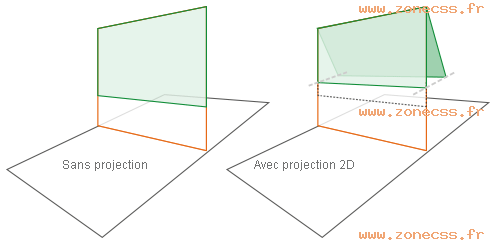
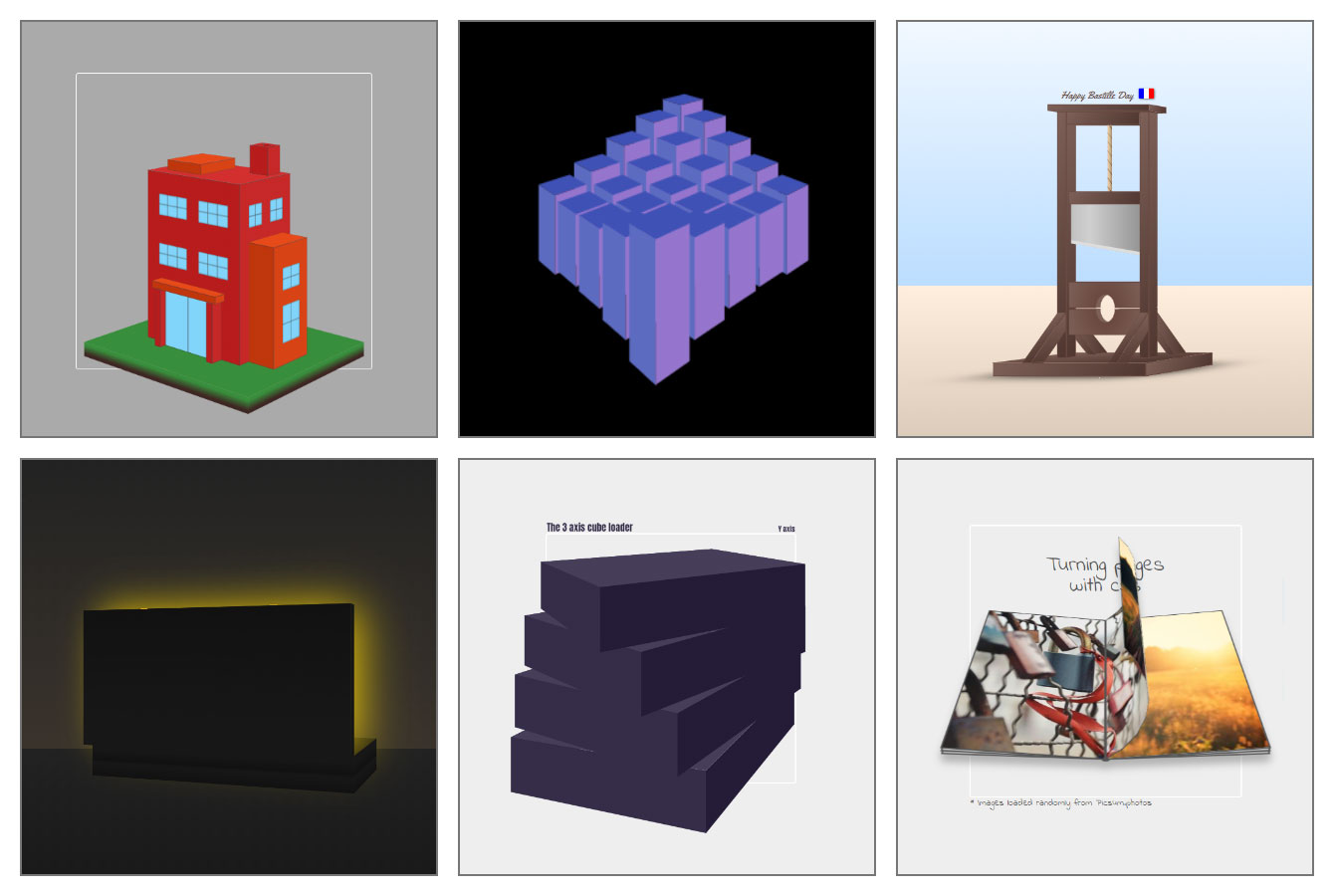
Pure CSS 3D Animations Learn how to use CSS Perspective, Perspective Origin & Transform-Style to make awesome animations!

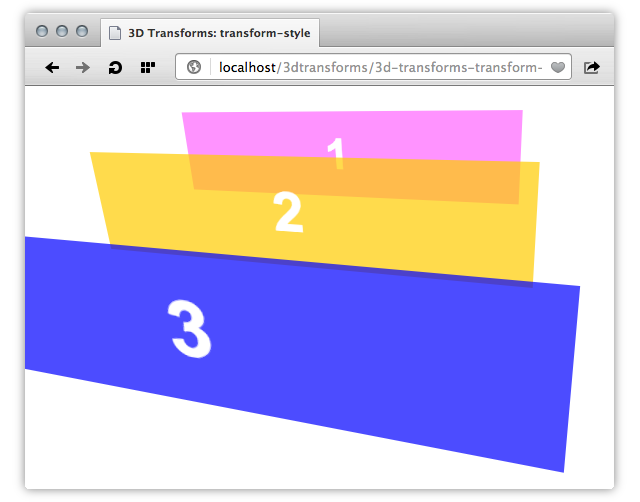
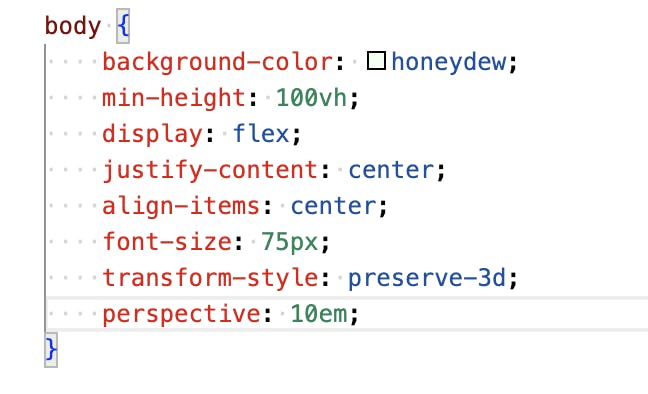
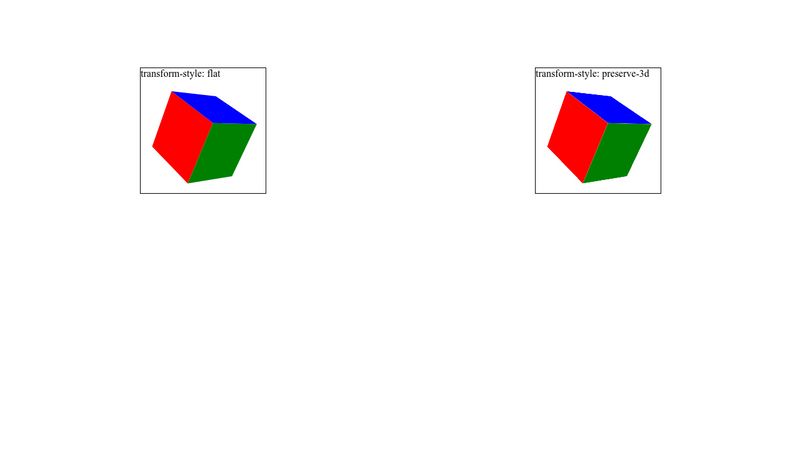
css - Broken text in Chrome when using transform-style: preserve-3d; on rotated content with opacity - Stack Overflow











.png)