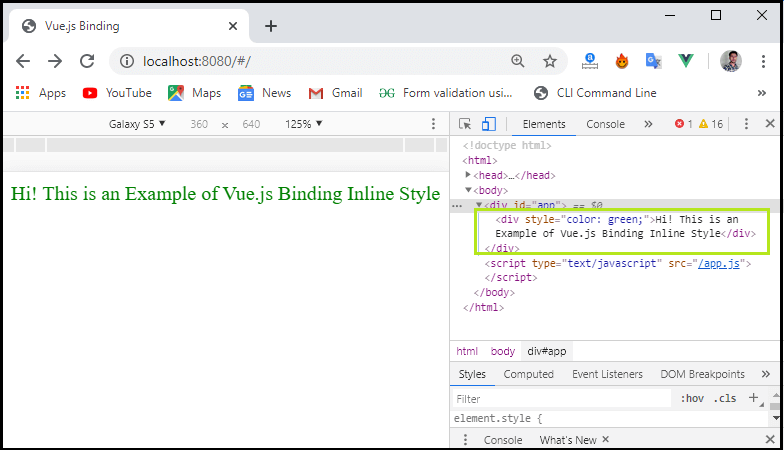
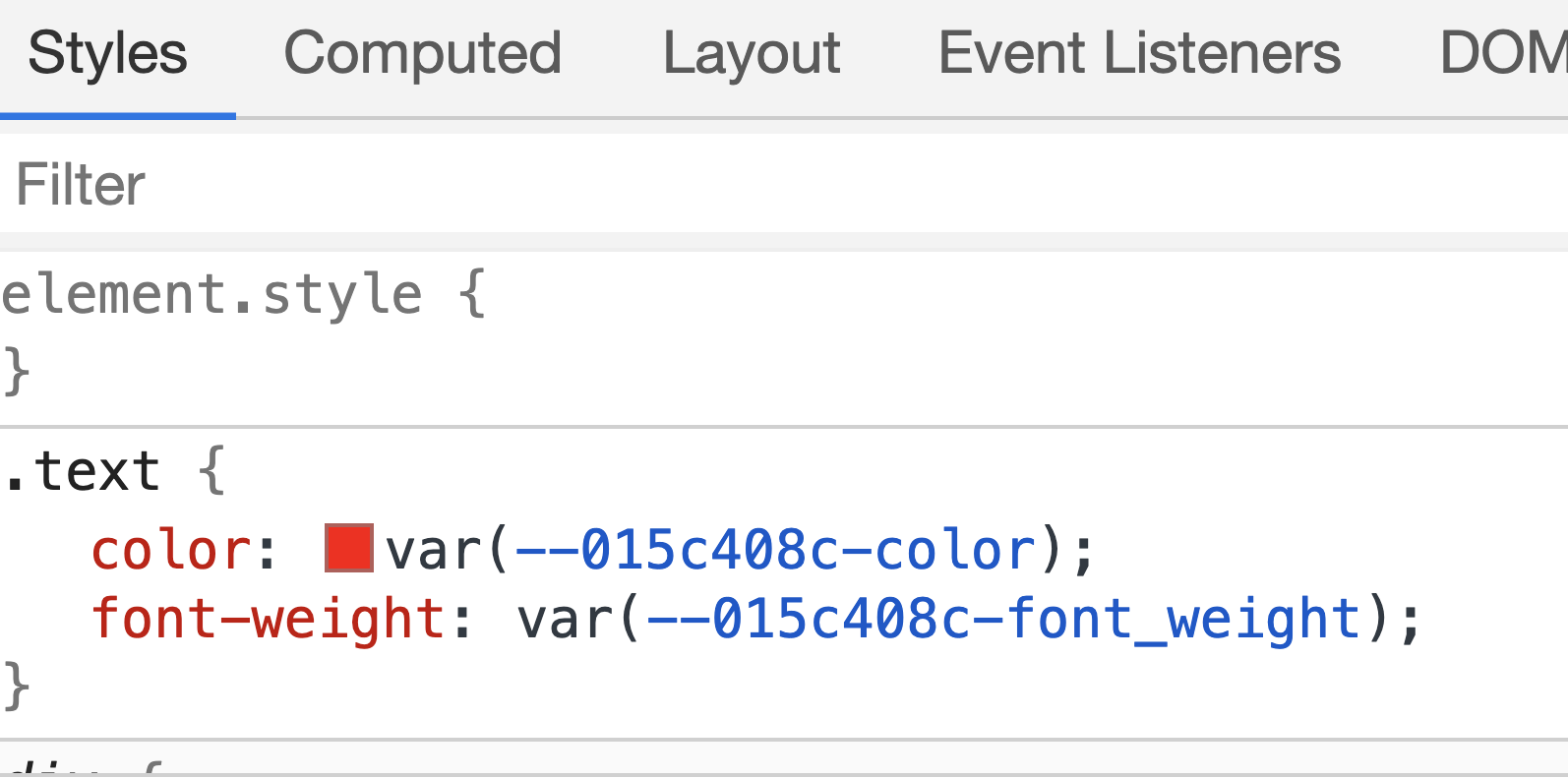
javascript - vue.js -- can't change style of svg through css, and in dom it applies element.style instead of class name - Stack Overflow

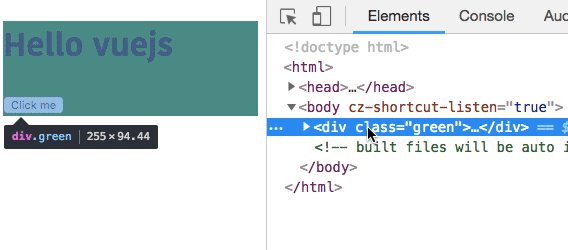
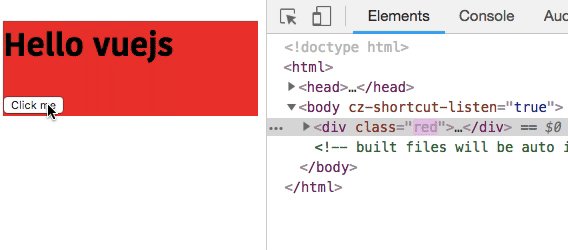
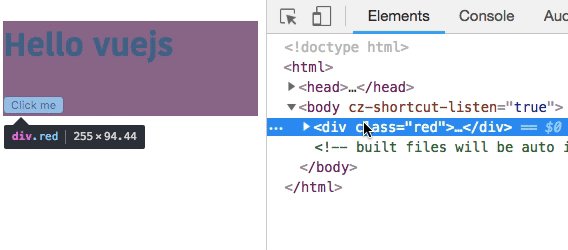
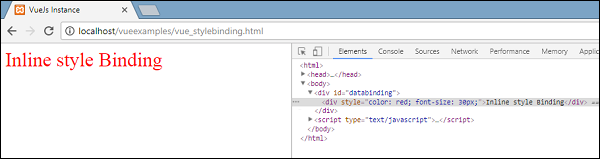
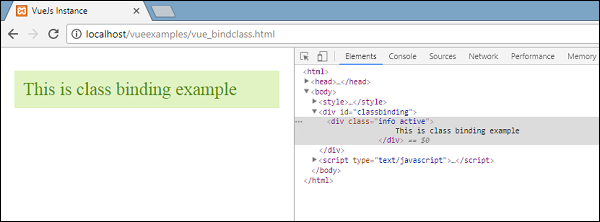
Vue.js Dynamic Styling. Class and style bindings in depth | by kathimalati | JavaScript in Plain English

Pirple - In JSX, how can we write an inline style that sets the font-size to 12px and the color to red? #react #reactjs #angular #angularjs #vue # vuejs #javascript #js #es5 #es6 #